こんにちは田口です、今回はFacebookページを利用し、ウェブページに
Facebookページの更新情報を掲載する方法を紹介します。
概要としては以下の手法を行います。
■ FacebookページのFeedを取得する
■ 取得したFeedを自動的に投稿するウェブプログラムを利用する。
まず、FacebookのFeedを取得する必要があります。
http://www.lottaleben.biz/rss-feed-url-generator
上記URLにアクセスをして、FacebookページのURLを貼付け、Feedを取得しましょう。

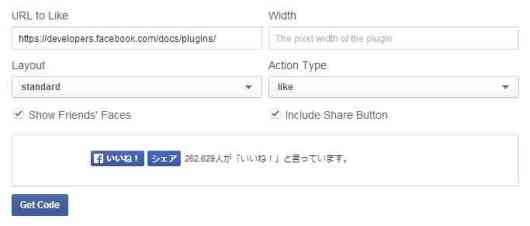
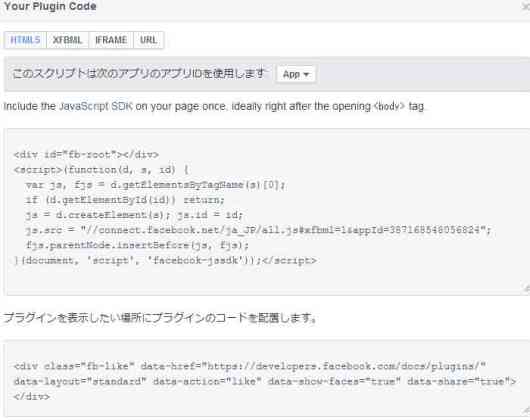
次はウェブページにこのFeedを適用します
Facebookページの新着情報を表示したい場所に、GoogleのFeedapiを利用したsourceを貼り付けます。
下記はサンプルになります(使用状況にあわせてカスタマイズして下さい)
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″ />
<script src=”http://code.jquery.com/jquery-1.10.2.min.js”></script>
<script type=”text/javascript” src=”https://www.google.com/jsapi”></script>
<script type=”text/javascript”>
google.load(“feeds”, “1”);
function initialize() {
var feed = new google.feeds.Feed(“http://www.facebook.com/feeds/page.php?id=160542357385831&format=rss20″);
feed.setNumEntries(10);
feed.load(function(result) {
if (!result.error) {
for (var i = 0; i < result.feed.entries.length; i++) {
var entry = result.feed.entries[i];
$(“#ret”).append(
$(“<div>”).append(
$(“<a>”).attr(“href”, entry.link).text(entry.title))
);
}
}
});
}
google.setOnLoadCallback(initialize);
</script>
</head>
<body>
<div id=”ret”></div>
</body>
</html>
これでウェブページ上にFacebookページ上の更新情報が表示されるようになったはずです。
Feedがあれば、Facebookページ以外でも利用可能ですので
是非お試し下さいませ。