よくウェブサイトで見かけるFACEBOOKのいいねボタンですが
簡単にウェブサイトに設置できるのはご存知でしょうか?
こういう画像のことですね。知っている方はすでにご存知だと思いますが
改めてやり方を説明したいと想います。
実はいいねのボックスはこれ以外にもたくさん種類があり
押した人のサムネイル画像を表示するものや
サイトのURLをシェアさせる物など、10種類程度あります。
※細かくカスタマイズすると種類は100種類程度になりますが
今回は上記のような「いいねボタン」を作成する手順を紹介したいと思います。
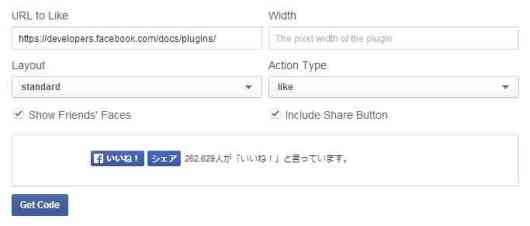
まずは上記URLにアクセスして下さい。
画面に、すでにいいねボタンが表示されていると思います。
※下記画像を参考にして下さい。

上記の様にでていると思いますので、あとは対象サイトのURL(あるいはFACEBOOKページのURL)
を記入し、最後に「Get Code」を押すだけで完了です。
横にあるシェアを非表示にしたい場合は「include Share Button」のチェックを外しましょう。

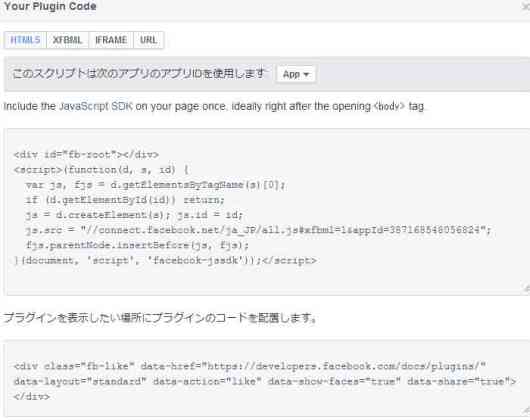
ボタンを押したあとは上記のような画像が表示されます
※ユーザーによって上記画像のように「このスクリプトは次のアプリのアプリIDを使用します」と表示されています
タブの部分をIFRAMEにもっていき、表示されたコードを自社のサイトやブログなどに貼り付ければ完了です。
今回は下記に当社URLのいいねボタンを設置してみました。