WordPress上にインスタグラムの投稿を表示することは出来ますか?
はい、結論から言うと出来ます。これを行なうには専用のプラグインがあり、まずそれをダウンロードする必要があります。
プラグインの追加の画面で「Alpine PhotoTile for Instagram」と入力しましょう。
そして画面の指示に従い、プラグインの有効化を行い、その後は設定に進んで行きます。
インスタグラム側の設定が必要になりますので、まず下記URLに進んで下さい。
上記URLにアクセスをし、入力フォームを埋めていきます。
Your Website:自分のウェブ・サイトのURLを入力。
Phone Number:電話番号を入力。
What do you want to build with the API?:「A plugin for my WordPress website.」と入力
上記の内容を入力後、Sing upをクリックしましょう。
その後、上記URLに再度アクセスをし、Register Your Applicationを選択。
アプリケーション管理という画面が表示されるので、新しいアプリを登録を押しましょう。
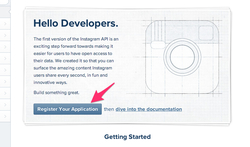
その後、画面のフォームを再度入力して埋めていきます。
Application Name:ウェブ・サイト、ブログの名前
Description:「A plugin for my WordPress website.」と入力
Website:ウェブ・サイト、ブログの名前
OAuth redirect_uri:WordPressの画面からAlpine PhotoTile for Instagramの管理画面を開きましょう。
Add Instagram Userタブを確認すると、該当のOATHコードが書かれています。
以上でアプリケーションの登録は完了です。
アプリケーションの登録が完了したので画面上に表示されている
Client IDとClient Secretを使っていきましょう。
Alpine PhotoTile for Instagramの設定の、Add Instagram Userタブに進んで下さい。
表示されているフォーム上に先程のClient ID、そしてClient Secretを入力
最後にAdd and Authorize New Userをクリックしましょう。
次にギャラリーページを制作しましょう。
Alpine PhotoTile for Instagramの設定から、Shortcode Generatorタブにすすみます。
以下の設定が使いやすいのでおススメです。
Image Links:Use Lightbox
Style:Wall
Photo per row:3
Number of Photos:30
以上で、最後にショートコードを生成し、完了。